".extra-menu { background-color: #f3f3f3; padding: 20px; } .extra-menu .extra-menu-h { height: 36px; } .extra-menu .extra-menu-h h3 { display:inline-block; } .extra-menu ul a{ text-decoration: none; } .extra-menu .menu-child { text-indent: 4em; } .extra-menu .menu-child:before { left: 4em; } .extra-menu .extra-menu-h h3 { line-height: 36px; } .collapse-toggle { float: right; cursor: pointer; user-select: none; display: inline-flex; align-items: center; font-size: 14px; } .collapse-toggle img { width: 30%; transform: rotate(180deg); } .collapse-content { margin-bottom: 0px !important; margin-top: 20px !important; overflow: hidden; max-height: 0; transition: max-height 0.3s ease-out; } .collapse-content.expanded { max-height: 1000px; /\* 设置一个足够大的值,确保内容可以完全展开 \*/ } .ph-id { position: relative; top: -90px; } jQuery(document).ready(function( $ ) { $('.collapse-toggle').on('click',function(){ var content = document.querySelector('.collapse-content'); content.classList.toggle('expanded'); if (content.classList.contains('expanded')) { $(this).find('div').text('收起'); $(this).find('img').css('transform','rotate(180deg)'); } else { $(this).find('div').text('展开'); $(this).find('img').css('transform','rotate(0deg)'); } }) })
我们都知道123-reg是英国最大的国外[域名注册商](/#),也提供虚拟主机、国外VPS等服务,近年来也有很多站长使用,但也有一些新手问如何进行注册,下面小编就教大家123-reg搭建网站的图文教程。
一、用[123-reg](/#)建立网站
我们需要填写有关业务的详细信息,首先要在下拉菜单中选择您的域,接下来填写下表中的相关信息,如下图所示:

以上操作完成知乎,单击“继续”以保存信息并继续进行第二步。
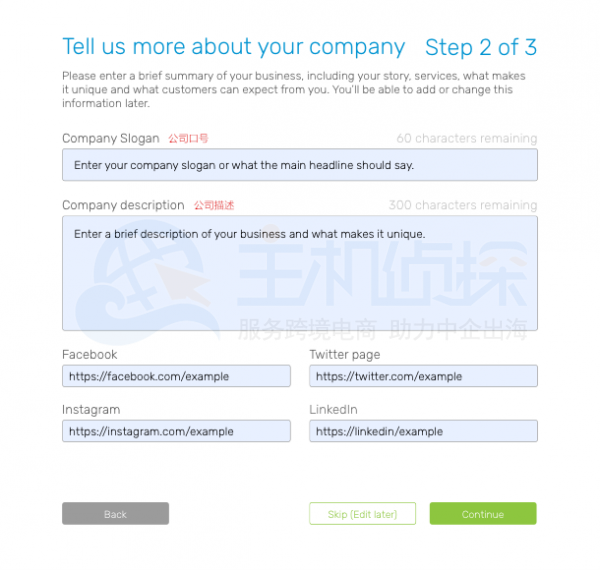
二、填写公司相关信息
如下图所示,需要我们填写公司的口号和描述来告诉别人你公司的一些信息,然后输入相关联系工具的链接,如果您还没有社交媒体,可以在设置帐户后添加链接。

然后保存进行下一步就可以了。
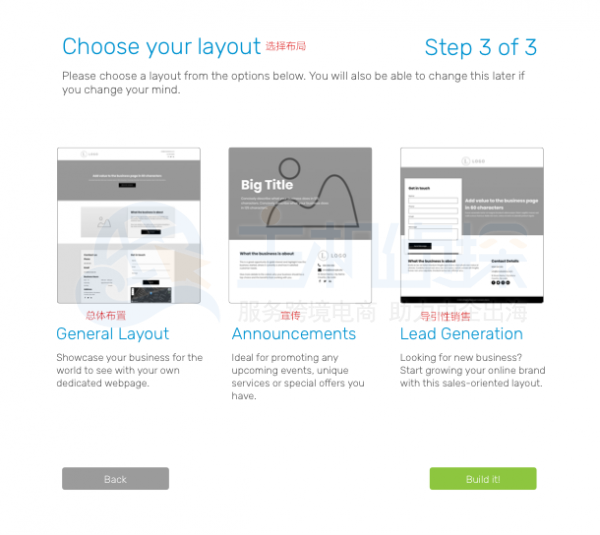
三、选择布局
选择布局的时候,需要考虑你网站的用途
展示您的业务
宣传产品活动
收集电子邮件

单击选择符合您对新网站目标的布局,点击“ Build it”就可以了。
上面三个简单的步骤完成之后,就可以正常的运行了。"
松果号 作者:松果号原创文章,如若转载,请注明出处:https://www.6480i.com/archives/107391.html
