".extra-menu { background-color: #f3f3f3; padding: 20px; } .extra-menu .extra-menu-h { height: 36px; } .extra-menu .extra-menu-h h3 { display:inline-block; } .extra-menu ul a{ text-decoration: none; } .extra-menu .menu-child { text-indent: 4em; } .extra-menu .menu-child:before { left: 4em; } .extra-menu .extra-menu-h h3 { line-height: 36px; } .collapse-toggle { float: right; cursor: pointer; user-select: none; display: inline-flex; align-items: center; font-size: 14px; } .collapse-toggle img { width: 30%; transform: rotate(180deg); } .collapse-content { margin-bottom: 0px !important; margin-top: 20px !important; overflow: hidden; max-height: 0; transition: max-height 0.3s ease-out; } .collapse-content.expanded { max-height: 1000px; /\* 设置一个足够大的值,确保内容可以完全展开 \*/ } .ph-id { position: relative; top: -90px; } jQuery(document).ready(function( $ ) { $('.collapse-toggle').on('click',function(){ var content = document.querySelector('.collapse-content'); content.classList.toggle('expanded'); if (content.classList.contains('expanded')) { $(this).find('div').text('收起'); $(this).find('img').css('transform','rotate(180deg)'); } else { $(this).find('div').text('展开'); $(this).find('img').css('transform','rotate(0deg)'); } }) })
熟悉iPage用户都知道,iPage主要提供国外虚拟主机和[美国服务器](https://www.idcspy.com/)等IDC解决方案等。而在本文中,我们将重点写到iPage共享主机账户上构建网站,接下来将通过屏幕截图形式来教大家不使用代码情况下,完成拖放式网站构建,一起来看一下吧!
操作下面时需已经完成了注册过程,可以在iPage上免费注册域名(如果你还有注册现在登入[iPage官网](https://go.idcspy.com/www.ipage.com)注册)。
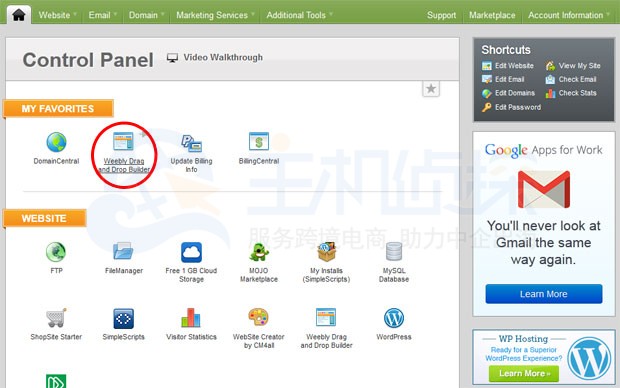
一、转到iPage主控制面板,然后单击Weebly拖放生成器。

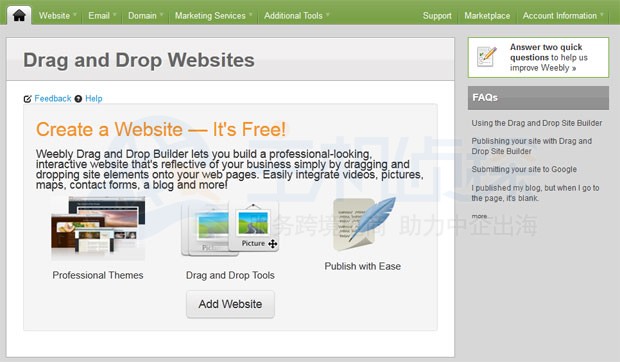
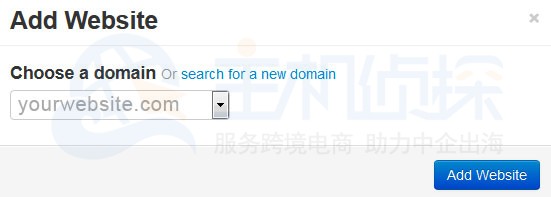
二、添加要构建网站的域名。如果域上已有一个网站,请先将其进行备份,因为此过程将删除该域所在文件夹中的所有文件。


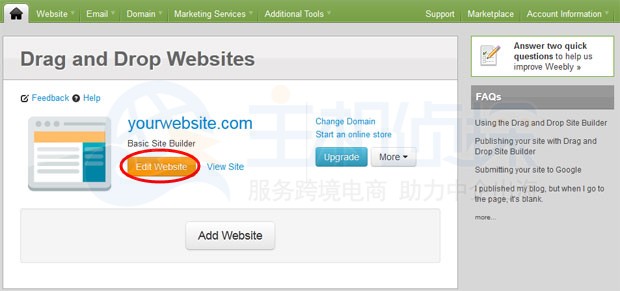
三、现在[iPage](/#)将跳转到一个新页面,可以在此页面上开始构建网站。单击“编辑网站”按键,即可开始使用。

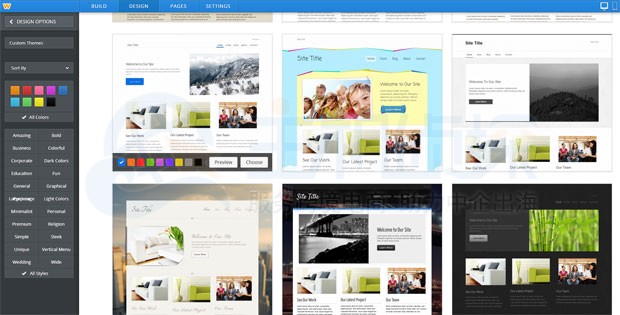
四、使用iPage中模板库来编辑网站,找到适合需求的设计,再通过编辑模板设置来更改颜色,字体,还可以仅通过拖放设计元素来自定义布局。
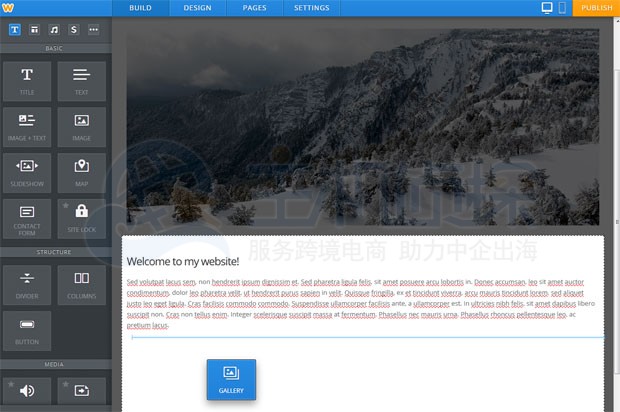
五、拖放要使用的设计元素。您可以添加标题,文本,幻灯片,画廊(将图像添加到幻灯片,只需浏览计算机,选择要上传的图像即可使用),联系表单,甚至是Google Maps插件。

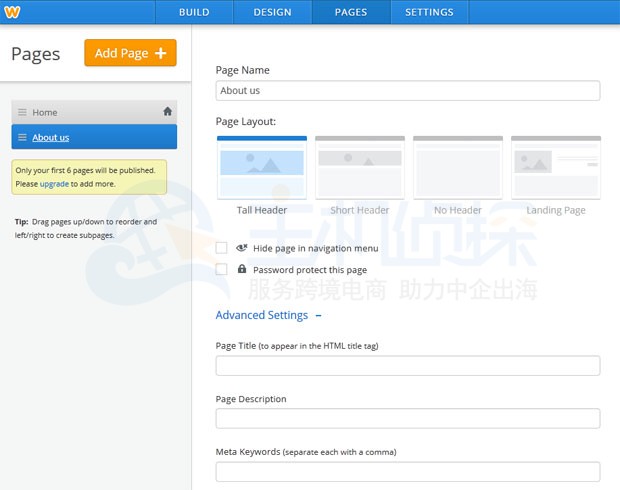
六、拖放html元素,通过单击按钮轻松添加新页面。选择布局,配置页面标题,添加关键字,元描述等。基本软件包最多可以添加6个页面,但是您可以根据需要添加任意数量,以升级高级网站构建器。

七、最后检查一切是否正操作无误,就可以发布网站了,如果后期需要编辑某些内容,也可以随时进行。
本文对iPage拖放式网站构建教程也就介绍到这了,大家都学会了吗,那就都动起手来吧,如果大家有想学WordPress的可以参考《[iPage创建WordPress教程](/#)》"
松果号 作者:松果号原创文章,如若转载,请注明出处:https://www.6480i.com/archives/107384.html
