".extra-menu { background-color: #f3f3f3; padding: 20px; } .extra-menu .extra-menu-h { height: 36px; } .extra-menu .extra-menu-h h3 { display:inline-block; } .extra-menu ul a{ text-decoration: none; } .extra-menu .menu-child { text-indent: 4em; } .extra-menu .menu-child:before { left: 4em; } .extra-menu .extra-menu-h h3 { line-height: 36px; } .collapse-toggle { float: right; cursor: pointer; user-select: none; display: inline-flex; align-items: center; font-size: 14px; } .collapse-toggle img { width: 30%; transform: rotate(180deg); } .collapse-content { margin-bottom: 0px !important; margin-top: 20px !important; overflow: hidden; max-height: 0; transition: max-height 0.3s ease-out; } .collapse-content.expanded { max-height: 1000px; /\* 设置一个足够大的值,确保内容可以完全展开 \*/ } .ph-id { position: relative; top: -90px; } jQuery(document).ready(function( $ ) { $('.collapse-toggle').on('click',function(){ var content = document.querySelector('.collapse-content'); content.classList.toggle('expanded'); if (content.classList.contains('expanded')) { $(this).find('div').text('收起'); $(this).find('img').css('transform','rotate(180deg)'); } else { $(this).find('div').text('展开'); $(this).find('img').css('transform','rotate(0deg)'); } }) })
在使用[HostGator](/#)美国主机的时候,大多数站长都会选择cPanel作为主机的控制面板,主要是因为cPanel控制面板操作起来非常的简单方便,并且还支持很多种语言界面,本篇文章就来教教大家 HostGator美国主机控制面板更改语言教程。
1.首先我们要先登陆自己主机的cPanel控制面板账号。
2.登陆过后找到“更改语言”栏,并点击进入。

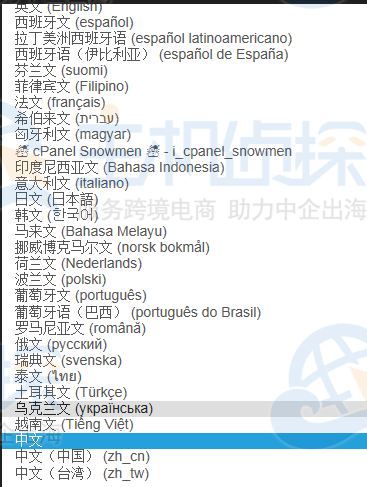
3.点击进入,在选择语言的下拉框中选择自己需要的语言模式。

4.点击更改,完成HostGator主机的cPanel控制面板更改语言功能。
以上就是HostGator美国主机控制面板更改语言教程介绍,有需要的站长可以参考上述教程操作即可,希望可以帮助到大家。"
松果号 作者:松果号原创文章,如若转载,请注明出处:https://www.6480i.com/archives/106444.html
