".extra-menu { background-color: #f3f3f3; padding: 20px; } .extra-menu .extra-menu-h { height: 36px; } .extra-menu .extra-menu-h h3 { display:inline-block; } .extra-menu ul a{ text-decoration: none; } .extra-menu .menu-child { text-indent: 4em; } .extra-menu .menu-child:before { left: 4em; } .extra-menu .extra-menu-h h3 { line-height: 36px; } .collapse-toggle { float: right; cursor: pointer; user-select: none; display: inline-flex; align-items: center; font-size: 14px; } .collapse-toggle img { width: 30%; transform: rotate(180deg); } .collapse-content { margin-bottom: 0px !important; margin-top: 20px !important; overflow: hidden; max-height: 0; transition: max-height 0.3s ease-out; } .collapse-content.expanded { max-height: 1000px; /\* 设置一个足够大的值,确保内容可以完全展开 \*/ } .ph-id { position: relative; top: -90px; } jQuery(document).ready(function( $ ) { $('.collapse-toggle').on('click',function(){ var content = document.querySelector('.collapse-content'); content.classList.toggle('expanded'); if (content.classList.contains('expanded')) { $(this).find('div').text('收起'); $(this).find('img').css('transform','rotate(180deg)'); } else { $(this).find('div').text('展开'); $(this).find('img').css('transform','rotate(0deg)'); } }) })
想必站长都要经历[美国主机](https://www.idcspy.com/)版本不断更新的情况,我了让主机更好的兼容,但是对于新手而言,主机后台操作不熟练,本文就来介绍一下关于主机切换ASP.NET版本教程。
注意:由于主机的操作系统不同,使用的语言也不同,所以这里小编是拿[HostGator](/#)的windows操作系统主机来更换ASP.NET版本教程,大家可别在linvx主机里找ASP.NET哦!
HostGator主机切换ASP.NET版本教程如下:
1、登录HostGator主机的cpanel控制面板。
2、在控制面板中找到ASP.NET设置。(如果进入的是英文界面,可以通过切换语言变成中文界面)

3、点击进入后,我们可以看到有个更改版本的栏,继续点击。

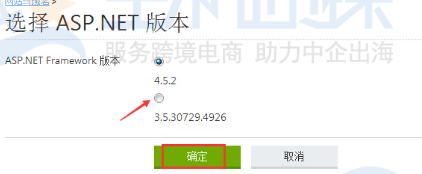
4、在出现的新界面中,点击自己需要ASP.NET版本,点击确认便可。

以上就是小编向大家介绍的HostGator主机切换ASP.NET版本教程,其实操作过程很简单的。对于linvx主机更改语言版本,其操作很这个是很相似的,只要你会了windows主机切换ASP.NET版本的方法,那么linvx也就自然会了。"
松果号 作者:松果号原创文章,如若转载,请注明出处:https://www.6480i.com/archives/106277.html
