".extra-menu { background-color: #f3f3f3; padding: 20px; } .extra-menu .extra-menu-h { height: 36px; } .extra-menu .extra-menu-h h3 { display:inline-block; } .extra-menu ul a{ text-decoration: none; } .extra-menu .menu-child { text-indent: 4em; } .extra-menu .menu-child:before { left: 4em; } .extra-menu .extra-menu-h h3 { line-height: 36px; } .collapse-toggle { float: right; cursor: pointer; user-select: none; display: inline-flex; align-items: center; font-size: 14px; } .collapse-toggle img { width: 30%; transform: rotate(180deg); } .collapse-content { margin-bottom: 0px !important; margin-top: 20px !important; overflow: hidden; max-height: 0; transition: max-height 0.3s ease-out; } .collapse-content.expanded { max-height: 1000px; /\* 设置一个足够大的值,确保内容可以完全展开 \*/ } .ph-id { position: relative; top: -90px; } jQuery(document).ready(function( $ ) { $('.collapse-toggle').on('click',function(){ var content = document.querySelector('.collapse-content'); content.classList.toggle('expanded'); if (content.classList.contains('expanded')) { $(this).find('div').text('收起'); $(this).find('img').css('transform','rotate(180deg)'); } else { $(this).find('div').text('展开'); $(this).find('img').css('transform','rotate(0deg)'); } }) })
HostGator作为一家优秀的[美国主机](/#)》,下面和大家说说在Plesk控制面板中进行切换的方法,希望能帮助到大家。
Hostgator Plesk控制面板上支持PHP5.2,PHP5.3和PHP5.4,默认版本是PHP 5.3。
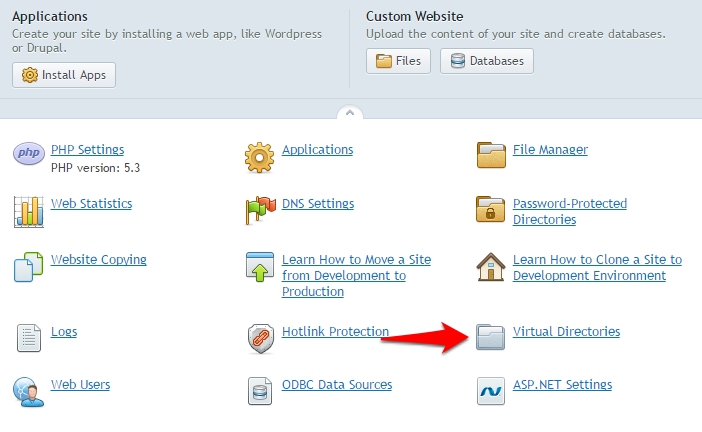
1、首先需要登录到Plesk控制面板中,然后点击Virtual Directories进去,如图所示:

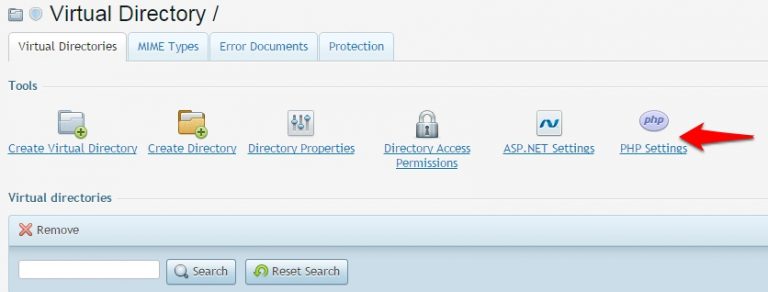
2、在“工具”下面选择“PHP Setting ”点击进去,如图所示:

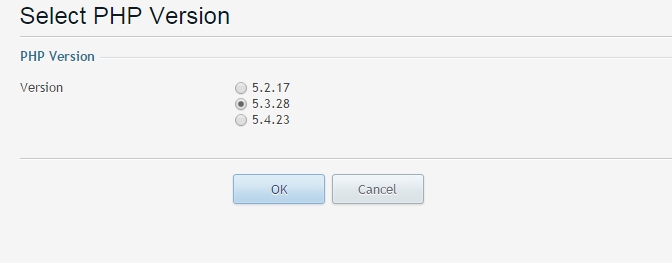
3.选择好后进入PHP版本设置管理界面,选择好所需的PHP版本后,然后单击“ 确定”按钮。一般默认状态下是PHP5.3,你可以根据自身建站需求选择PHP 5.2和PHP 5.4版本,具体如下图所示:

4、通过以上设置我们就可以在Plesk控制面板中进行PHP5.2,PHP5.3和PHP5.4更改,这样就完成了PHP版本之间的切换了!
以上就是[HostGator](/#)Windows虚拟主机Plesk控制面板切换PHP方法,仅供大家参考,温馨提示大家如果在安装程序时出现不能安装的情况或PHP版本过高过低,那么可以按照上述设置试试。"
松果号 作者:松果号原创文章,如若转载,请注明出处:https://www.6480i.com/archives/105786.html
