".extra-menu { background-color: #f3f3f3; padding: 20px; } .extra-menu .extra-menu-h { height: 36px; } .extra-menu .extra-menu-h h3 { display:inline-block; } .extra-menu ul a{ text-decoration: none; } .extra-menu .menu-child { text-indent: 4em; } .extra-menu .menu-child:before { left: 4em; } .extra-menu .extra-menu-h h3 { line-height: 36px; } .collapse-toggle { float: right; cursor: pointer; user-select: none; display: inline-flex; align-items: center; font-size: 14px; } .collapse-toggle img { width: 30%; transform: rotate(180deg); } .collapse-content { margin-bottom: 0px !important; margin-top: 20px !important; overflow: hidden; max-height: 0; transition: max-height 0.3s ease-out; } .collapse-content.expanded { max-height: 1000px; /\* 设置一个足够大的值,确保内容可以完全展开 \*/ } .ph-id { position: relative; top: -90px; } jQuery(document).ready(function( $ ) { $('.collapse-toggle').on('click',function(){ var content = document.querySelector('.collapse-content'); content.classList.toggle('expanded'); if (content.classList.contains('expanded')) { $(this).find('div').text('收起'); $(this).find('img').css('transform','rotate(180deg)'); } else { $(this).find('div').text('展开'); $(this).find('img').css('transform','rotate(0deg)'); } }) })
Max Input Var值表示您的网站能有多少变量使用,php.ini设置max\_input\_vars限制为1000,当超过1000会导致表单提交的数据不全,这时需要修改max\_input\_vars参数,避免影响网站性能。那么如何修改PHP中max\_input\_vars参数呢?一起来了解下。
如果您是租用Hostinger[美国主机](https://www.idcspy.com/)建站的话,那么可参考以下操作步骤来修改PHP中max\_input\_vars参数值。
1、首先登录到您的[Hostinger](/#)账户,以访问hPanel控制面板。在hPanel控制面板页面中,选择“PHP Configuration”,您也可以直接在顶部搜索栏中直接“PHP”,进入PHP设置页面。

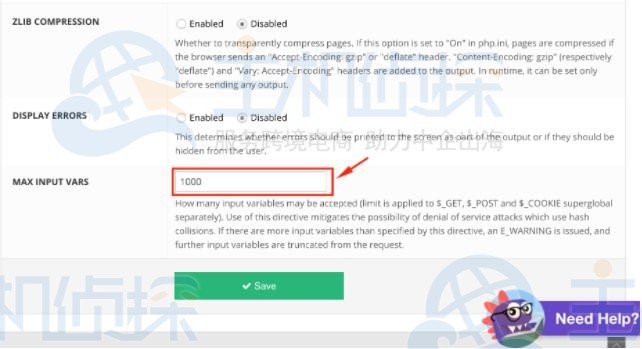
2、在PHP设置页面中,导航至Max Input Vars部分,这里您可设置一个合适的参数值,参数填写完毕后,单击“Save”按钮进行保存即可。

拓展阅读:《[Hostinger虚拟主机怎么样](/#)》"
松果号 作者:松果号原创文章,如若转载,请注明出处:https://www.6480i.com/archives/105490.html
