".extra-menu { background-color: #f3f3f3; padding: 20px; } .extra-menu .extra-menu-h { height: 36px; } .extra-menu .extra-menu-h h3 { display:inline-block; } .extra-menu ul a{ text-decoration: none; } .extra-menu .menu-child { text-indent: 4em; } .extra-menu .menu-child:before { left: 4em; } .extra-menu .extra-menu-h h3 { line-height: 36px; } .collapse-toggle { float: right; cursor: pointer; user-select: none; display: inline-flex; align-items: center; font-size: 14px; } .collapse-toggle img { width: 30%; transform: rotate(180deg); } .collapse-content { margin-bottom: 0px !important; margin-top: 20px !important; overflow: hidden; max-height: 0; transition: max-height 0.3s ease-out; } .collapse-content.expanded { max-height: 1000px; /\* 设置一个足够大的值,确保内容可以完全展开 \*/ } .ph-id { position: relative; top: -90px; } jQuery(document).ready(function( $ ) { $('.collapse-toggle').on('click',function(){ var content = document.querySelector('.collapse-content'); content.classList.toggle('expanded'); if (content.classList.contains('expanded')) { $(this).find('div').text('收起'); $(this).find('img').css('transform','rotate(180deg)'); } else { $(this).find('div').text('展开'); $(this).find('img').css('transform','rotate(0deg)'); } }) })
Vultr昨晚优秀的[美国主机](https://www.idcspy.com/)商,后台面板功能还是非常强大的,本文就来介绍一下Vultr官网API调用方法,包括怎么开启 Vultr API 功能(默认是关闭的),以及分享一下Vultr API 使用文档和 Vultr API 示例代码。本文纯属分享,希望对有需要这方面的用户有所帮助。
一、[Vultr](/#)开启 API 教程
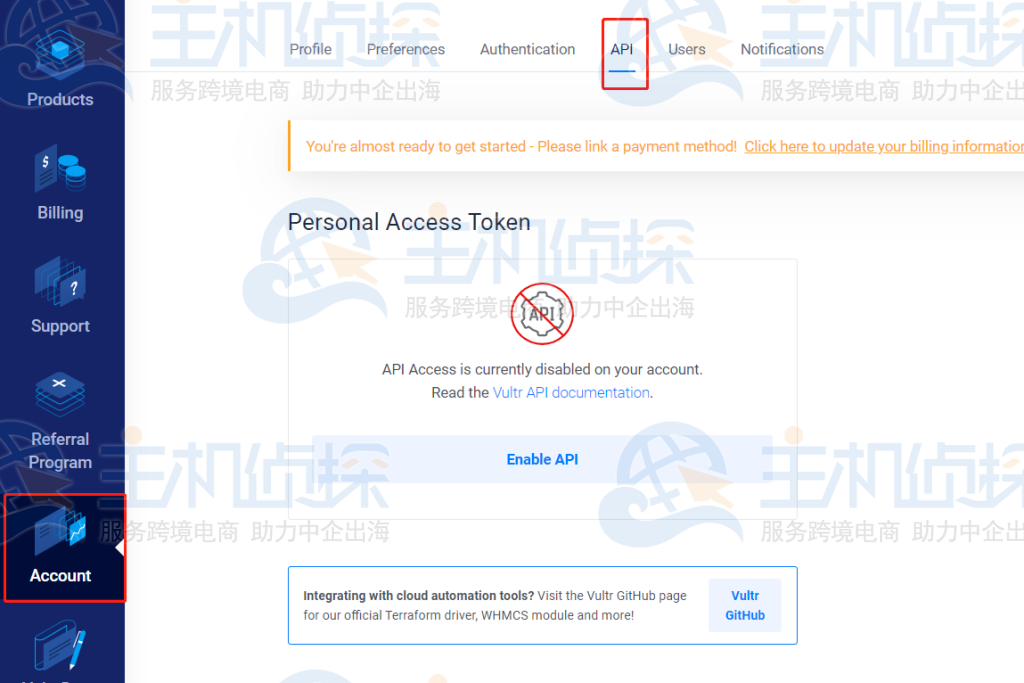
进入[Vultr官网](https://go.idcspy.com/www.vultr.com/)(点击前往)后台之后,可以点击左侧菜单的 Account,然后点击 API,如下图所示,就可以看到 Enable API 按钮了,就可以开启 API 功能了。

二、VultrAPI文档和代码
目前Vultr提供了 API 的说明文档和使用的示例代码,看了看示例代码还挺详细的,还包括 cli 命令行功能,可以非常方便的开始使用。
说明文档:https://www.vultr.com/zh/api/
示例代码:https://github.com/vultr
以上就是此次Vultr开启API功能教程介绍以及使用文档和示例代码分享,API功能基本都是大神操作需要,小编还用不到这个功能。
推荐:《[Vultr如何设置接收机房维护和流量邮件通知?](/#)》"
松果号 作者:松果号原创文章,如若转载,请注明出处:https://www.6480i.com/archives/104939.html
