".extra-menu { background-color: #f3f3f3; padding: 20px; } .extra-menu .extra-menu-h { height: 36px; } .extra-menu .extra-menu-h h3 { display:inline-block; } .extra-menu ul a{ text-decoration: none; } .extra-menu .menu-child { text-indent: 4em; } .extra-menu .menu-child:before { left: 4em; } .extra-menu .extra-menu-h h3 { line-height: 36px; } .collapse-toggle { float: right; cursor: pointer; user-select: none; display: inline-flex; align-items: center; font-size: 14px; } .collapse-toggle img { width: 30%; transform: rotate(180deg); } .collapse-content { margin-bottom: 0px !important; margin-top: 20px !important; overflow: hidden; max-height: 0; transition: max-height 0.3s ease-out; } .collapse-content.expanded { max-height: 1000px; /\* 设置一个足够大的值,确保内容可以完全展开 \*/ } .ph-id { position: relative; top: -90px; } jQuery(document).ready(function( $ ) { $('.collapse-toggle').on('click',function(){ var content = document.querySelector('.collapse-content'); content.classList.toggle('expanded'); if (content.classList.contains('expanded')) { $(this).find('div').text('收起'); $(this).find('img').css('transform','rotate(180deg)'); } else { $(this).find('div').text('展开'); $(this).find('img').css('transform','rotate(0deg)'); } }) })
有用户提问如果购买了[DreamHost](/#) DreamPress计划后?但是又想更改,是把之前的计划关闭重新下单吗,小编觉的这个问题想必有不少用户都会遇到,就把解决方法记录下来,希望能帮助到大家。
要使用面板更改您的 DreamPress 计划:
1.导航 托管 WordPress。
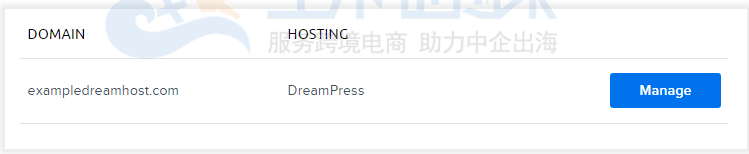
DreamPress 主页面打开,其中列出了您的所有 DreamPress 域:

2.单击“管理”按钮。
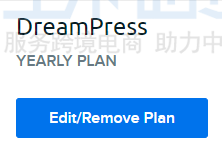
“管理 DreamPress”页面打开,其中包括靠近顶部的以下“更改计划”按钮:

如果您采用“高级”计划并安装了多个 DreamPress,并且想将您的计划更改为不同的 DreamPress 计划(例如 Pro),则必须首先删除除一个 DreamPress 安装之外的所有其他计划。如果您需要保留这些 DreamPress 站点中的一个或多个,但仍想更改计划,请联系支持人员寻求帮助。
3.单击编辑/删除计划按钮。
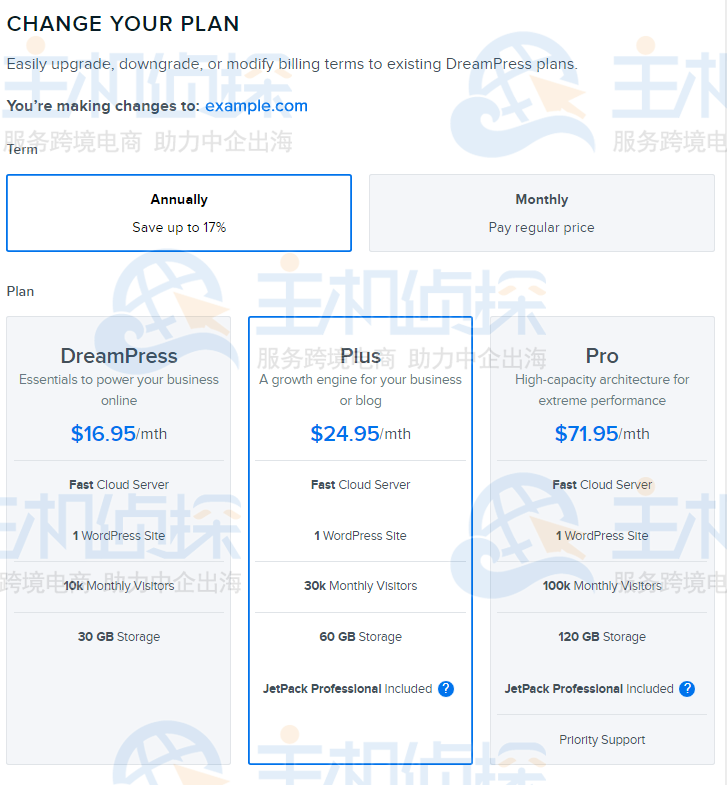
“更改您的计划”页面打开:

4.在“更改您的计划”页面上,进行以下选择:
选择年度或月度期限,选择 DreamPress 计划(DreamPress Basic、Plus 或 Pro)

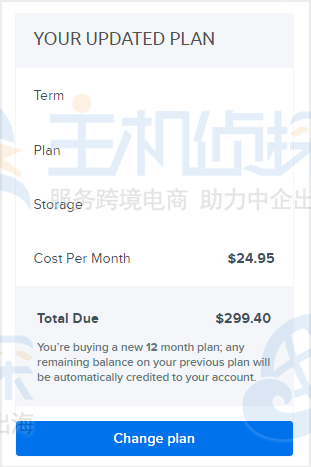
查看新计划的详细信息,然后单击更改计划按钮以保存更改。
以上就是DreamHost更改DreamPress计划教程介绍,大家有需要的更改的可以参考这个教程。"
松果号 作者:松果号原创文章,如若转载,请注明出处:https://www.6480i.com/archives/104882.html
