".extra-menu { background-color: #f3f3f3; padding: 20px; } .extra-menu .extra-menu-h { height: 36px; } .extra-menu .extra-menu-h h3 { display:inline-block; } .extra-menu ul a{ text-decoration: none; } .extra-menu .menu-child { text-indent: 4em; } .extra-menu .menu-child:before { left: 4em; } .extra-menu .extra-menu-h h3 { line-height: 36px; } .collapse-toggle { float: right; cursor: pointer; user-select: none; display: inline-flex; align-items: center; font-size: 14px; } .collapse-toggle img { width: 30%; transform: rotate(180deg); } .collapse-content { margin-bottom: 0px !important; margin-top: 20px !important; overflow: hidden; max-height: 0; transition: max-height 0.3s ease-out; } .collapse-content.expanded { max-height: 1000px; /\* 设置一个足够大的值,确保内容可以完全展开 \*/ } .ph-id { position: relative; top: -90px; } jQuery(document).ready(function( $ ) { $('.collapse-toggle').on('click',function(){ var content = document.querySelector('.collapse-content'); content.classList.toggle('expanded'); if (content.classList.contains('expanded')) { $(this).find('div').text('收起'); $(this).find('img').css('transform','rotate(180deg)'); } else { $(this).find('div').text('展开'); $(this).find('img').css('transform','rotate(0deg)'); } }) })
HostGator之前介绍过“[HostGator更改电子邮件帐户密码教程](/#)”,所以本文直奔主题,来介绍一下HostGator如何更改电子邮件配额,为广大新手站长提供便利。
1、登录到HostGator客户门户网站。
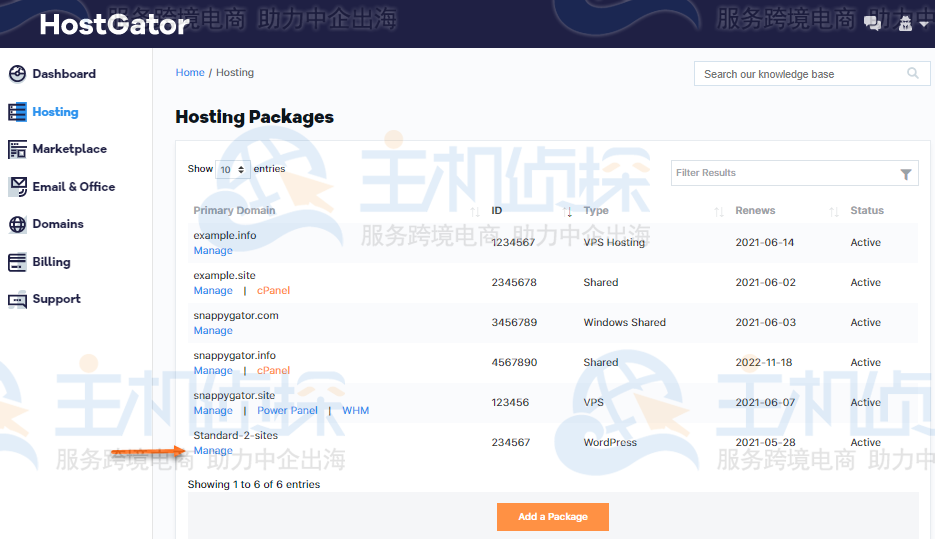
2、单击页面左侧的托管。

3、在此页面上找到您的优化 WordPress 包,然后单击管理。

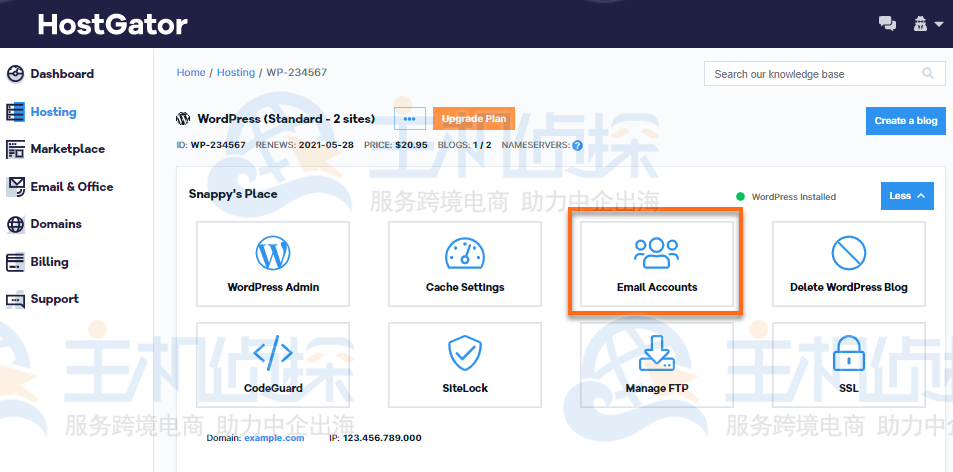
4、单击HostGator电子邮件帐户。

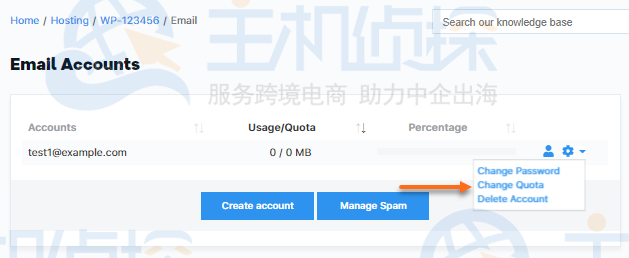
5、单击所需电子邮件帐户右侧的齿轮图标。
6、单击更改配额。

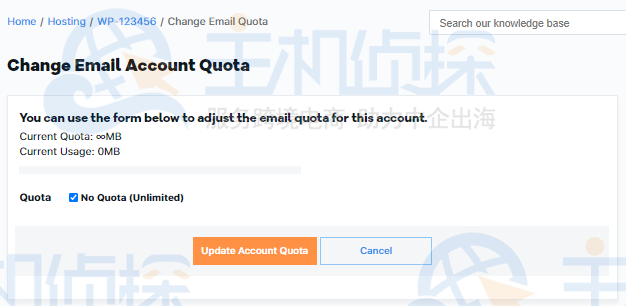
7、在新屏幕上,选中无配额(无限制)旁边的框或取消选中该框以输入电子邮件帐户的所需配额。

8、单击更新帐户配额按钮以完成更改。
以上就是[HostGator](/#)更改电子邮件配额教程介绍,大家都会了吗,后期小编也会继续介绍HostGator相关教程,希望能对大家提供到帮助。"
松果号 作者:松果号原创文章,如若转载,请注明出处:https://www.6480i.com/archives/104426.html
