".extra-menu { background-color: #f3f3f3; padding: 20px; } .extra-menu .extra-menu-h { height: 36px; } .extra-menu .extra-menu-h h3 { display:inline-block; } .extra-menu ul a{ text-decoration: none; } .extra-menu .menu-child { text-indent: 4em; } .extra-menu .menu-child:before { left: 4em; } .extra-menu .extra-menu-h h3 { line-height: 36px; } .collapse-toggle { float: right; cursor: pointer; user-select: none; display: inline-flex; align-items: center; font-size: 14px; } .collapse-toggle img { width: 30%; transform: rotate(180deg); } .collapse-content { margin-bottom: 0px !important; margin-top: 20px !important; overflow: hidden; max-height: 0; transition: max-height 0.3s ease-out; } .collapse-content.expanded { max-height: 1000px; /\* 设置一个足够大的值,确保内容可以完全展开 \*/ } .ph-id { position: relative; top: -90px; } jQuery(document).ready(function( $ ) { $('.collapse-toggle').on('click',function(){ var content = document.querySelector('.collapse-content'); content.classList.toggle('expanded'); if (content.classList.contains('expanded')) { $(this).find('div').text('收起'); $(this).find('img').css('transform','rotate(180deg)'); } else { $(this).find('div').text('展开'); $(this).find('img').css('transform','rotate(0deg)'); } }) })
越来越多的新手站长开始建站,而作为国内云计算优秀的提供商阿里云,也就自然成为大家比较热门选择之一。但是有些新手站长在操作[阿里云](/#)ECS实例中误将数据删除,可参考本文进行操作,进行数据恢复。
ECS实例的数据备份,一般基于ECS实例的快照功能,快照常用于日常数据备份、实例误释放恢复、制作自定义镜像等场景。请执行下列步骤,查看是否创建过该实例的快照备份,然后根据实际场景,选择以下对应的步骤:
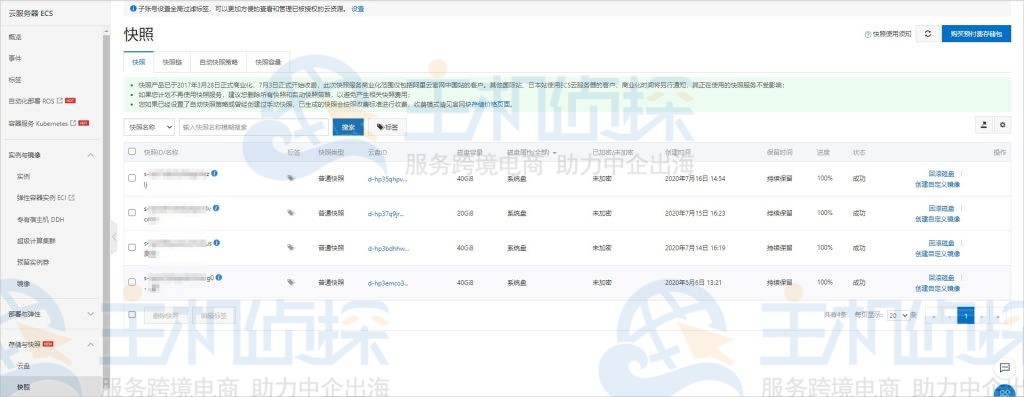
登录ECS管理控制台,单击左侧导航栏中的实例,选择存储与快照>快照,查看是否创建过该实例的快照备份。
注意:快照是基于磁盘备份,需要确认快照所对应的磁盘,和您数据丢失所归属的磁盘ID是否一致。

如果您没有制作ECS实例的快照,阿里云无法协助您恢复数据,您可以尝试使用第三方工具进行数据恢复,请注意第三方工具无法保证可以一定恢复数据。
阿里云提醒您:
如果您对实例或数据有修改、变更等风险操作,务必注意实例的容灾、容错能力,确保数据安全。
如果您对实例(包括但不限于ECS、RDS)等进行配置与数据修改,建议提前创建快照或开启RDS日志备份等功能。
如果您在阿里云平台授权或者提交过登录账号、密码等安全信息,建议您及时修改。"
松果号 作者:松果号原创文章,如若转载,请注明出处:https://www.6480i.com/archives/103902.html
