".extra-menu { background-color: #f3f3f3; padding: 20px; } .extra-menu .extra-menu-h { height: 36px; } .extra-menu .extra-menu-h h3 { display:inline-block; } .extra-menu ul a{ text-decoration: none; } .extra-menu .menu-child { text-indent: 4em; } .extra-menu .menu-child:before { left: 4em; } .extra-menu .extra-menu-h h3 { line-height: 36px; } .collapse-toggle { float: right; cursor: pointer; user-select: none; display: inline-flex; align-items: center; font-size: 14px; } .collapse-toggle img { width: 30%; transform: rotate(180deg); } .collapse-content { margin-bottom: 0px !important; margin-top: 20px !important; overflow: hidden; max-height: 0; transition: max-height 0.3s ease-out; } .collapse-content.expanded { max-height: 1000px; /\* 设置一个足够大的值,确保内容可以完全展开 \*/ } .ph-id { position: relative; top: -90px; } jQuery(document).ready(function( $ ) { $('.collapse-toggle').on('click',function(){ var content = document.querySelector('.collapse-content'); content.classList.toggle('expanded'); if (content.classList.contains('expanded')) { $(this).find('div').text('收起'); $(this).find('img').css('transform','rotate(180deg)'); } else { $(this).find('div').text('展开'); $(this).find('img').css('transform','rotate(0deg)'); } }) })
缓存是一个常见的功能,可以帮助网站加载更快,改善搜索引擎优化,这可以通过不同的工具来实现,比如WordPress网站的插件、CDN等。如果您使用的是[Hostinger](/#)主机部署的网站,那么可使用其hPanel面板提供的缓存管理器来提高网站速度。下面一起来看下在Hostinger主机中启用缓存管理器提高网站速度的主要步骤。
Hostinger[美国主机](https://www.idcspy.com/)、欧洲主机、新加坡主机、印度主机、巴西主机等默认使用hPanel控制面板管理,hPanel集成了一个缓存管理器支持所有框架(HTML、WordPress、Laravel等。)并消除了在不同平台上管理缓存的需要。
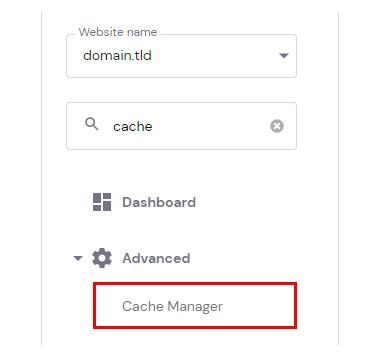
要启用该功能,您只需登录到Hostinger主机账号,然后访问hPanel面板,依次选择Websites → Manage,搜索Cache Manager并点击,如下图所示:

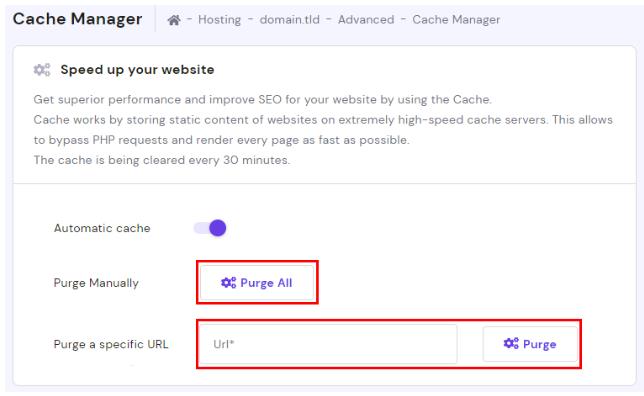
接下来,点击toggle自动缓存按钮。一旦激活,缓存管理器将存储您网站的静态内容,每30分钟更新一次,以确保最新版本是可见的。如果您想要显示最近的更改,您还可以手动清除你所有账户的缓存还是只是一个特定URL。

以上是在Hostinger主机上启用缓存管理器提高网站速度的主要步骤介绍。缓存管理器还可以和[WordPress](/#)和/或CDN的缓存插件一起使用,有效加快网站运行速度。"
松果号 作者:松果号原创文章,如若转载,请注明出处:https://www.6480i.com/archives/103169.html
