".extra-menu { background-color: #f3f3f3; padding: 20px; } .extra-menu .extra-menu-h { height: 36px; } .extra-menu .extra-menu-h h3 { display:inline-block; } .extra-menu ul a{ text-decoration: none; } .extra-menu .menu-child { text-indent: 4em; } .extra-menu .menu-child:before { left: 4em; } .extra-menu .extra-menu-h h3 { line-height: 36px; } .collapse-toggle { float: right; cursor: pointer; user-select: none; display: inline-flex; align-items: center; font-size: 14px; } .collapse-toggle img { width: 30%; transform: rotate(180deg); } .collapse-content { margin-bottom: 0px !important; margin-top: 20px !important; overflow: hidden; max-height: 0; transition: max-height 0.3s ease-out; } .collapse-content.expanded { max-height: 1000px; /\* 设置一个足够大的值,确保内容可以完全展开 \*/ } .ph-id { position: relative; top: -90px; } jQuery(document).ready(function( $ ) { $('.collapse-toggle').on('click',function(){ var content = document.querySelector('.collapse-content'); content.classList.toggle('expanded'); if (content.classList.contains('expanded')) { $(this).find('div').text('收起'); $(this).find('img').css('transform','rotate(180deg)'); } else { $(this).find('div').text('展开'); $(this).find('img').css('transform','rotate(0deg)'); } }) })
[Hostinger](/#)日前推出了AI Assistant(AI助手),它是一个WordPress插件,可以用人工智能(AI)自动创建帖子,该插件在英语环境下运行良好,并支持50多种其他语言,包括西班牙语、法语、德语和中文等。本教程将介绍下Hostinger人工智能助手插件的使用方法。
Hostinger推出的这个AI助手插件可以免费用于商务虚拟主机和云托管计划。如果您选择在[WordPress](/#) onboarding期间使用人工智能特性,人工智能助手将会自动安装。然后,您就可以直接从hPanel的会员区安装AI Assistant,或者手动更新Hostinger插件以使用AI Assistant。
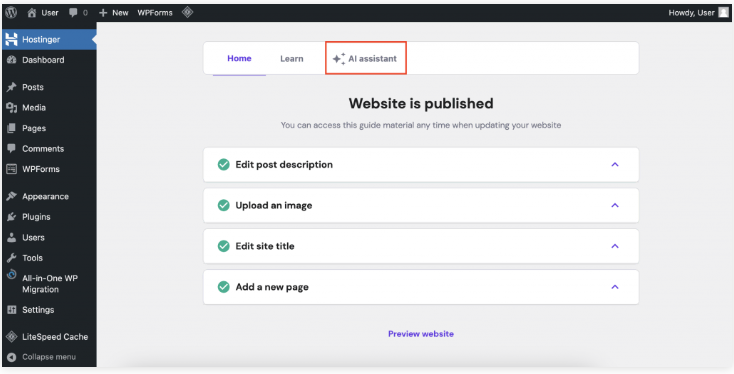
您在WordPress仪表盘中,选择左侧的Hostinger菜单,然后在右侧界面顶栏会看到有AI Assistant人工智能助手选项,如下图所示:

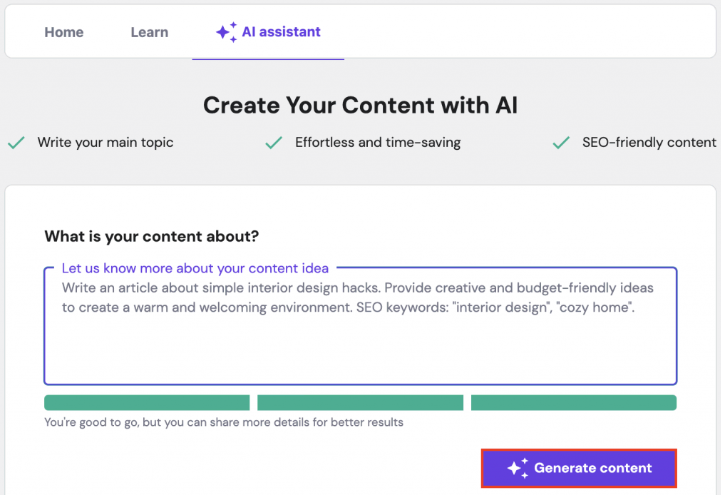
您可点击AI Assistant选项,然后输入您想查看的内容,点击下方的Generate content按钮,人工智能助手将开始分析您的请求,并自动创建一个结构良好和搜索引擎优化友好的博客帖子。您的查询越精确和详细,内容的质量就越好。例如,您可以指定首选的关键词、文本的长度、以及其他标准,以确保您的内容是准确和有用的。

如果您对人工智能助手生成的内容比较满意,那么可点击右上方的Publish按钮发布该文章,或者将其编辑为草稿多次生成内容,直到满意为止。"
松果号 作者:松果号原创文章,如若转载,请注明出处:https://www.6480i.com/archives/102856.html
