".extra-menu { background-color: #f3f3f3; padding: 20px; } .extra-menu .extra-menu-h { height: 36px; } .extra-menu .extra-menu-h h3 { display:inline-block; } .extra-menu ul a{ text-decoration: none; } .extra-menu .menu-child { text-indent: 4em; } .extra-menu .menu-child:before { left: 4em; } .extra-menu .extra-menu-h h3 { line-height: 36px; } .collapse-toggle { float: right; cursor: pointer; user-select: none; display: inline-flex; align-items: center; font-size: 14px; } .collapse-toggle img { width: 30%; transform: rotate(180deg); } .collapse-content { margin-bottom: 0px !important; margin-top: 20px !important; overflow: hidden; max-height: 0; transition: max-height 0.3s ease-out; } .collapse-content.expanded { max-height: 1000px; /\* 设置一个足够大的值,确保内容可以完全展开 \*/ } .ph-id { position: relative; top: -90px; } jQuery(document).ready(function( $ ) { $('.collapse-toggle').on('click',function(){ var content = document.querySelector('.collapse-content'); content.classList.toggle('expanded'); if (content.classList.contains('expanded')) { $(this).find('div').text('收起'); $(this).find('img').css('transform','rotate(180deg)'); } else { $(this).find('div').text('展开'); $(this).find('img').css('transform','rotate(0deg)'); } }) })
[Hostinger](/#)主机提供了优质的建站和管理工具,方便快速的解决各种问题。例如很多用户使用WordPress更改网站内容后发现前端无法自动更新,这种问题一般是通过清除缓存加快网站速度来解决,安装WordPress缓存插件就可以帮助更好地管理缓存,那么如何安装呢?一起来了解下吧。
正确的工具和配置甚至可以显著提高网站的性能,其中最受欢迎的WordPress缓存插件之一是LiteSpeed Cache,与其他缓存插件不同,LiteSpeed直接与 Web服务器集成。它记住条目并分析依赖项,以实现更智能的缓存管理。此外,LiteSpeed还提供对象缓存(LSMCD),该功能可将网站响应时间缩短10%,并大大减少检索查询结果所需的时间。
安装LiteSpeed,可按照以下步骤操作:
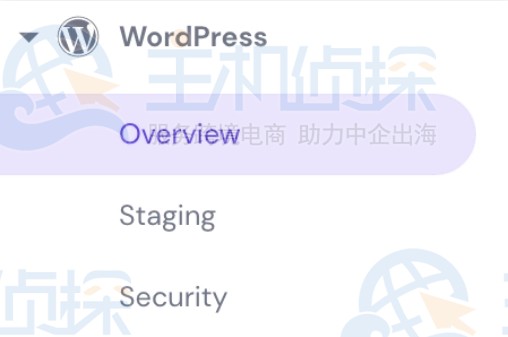
1. 打开Hostinger主机提供的hPanel面板,单击“WordPress”目录下的“Overview”

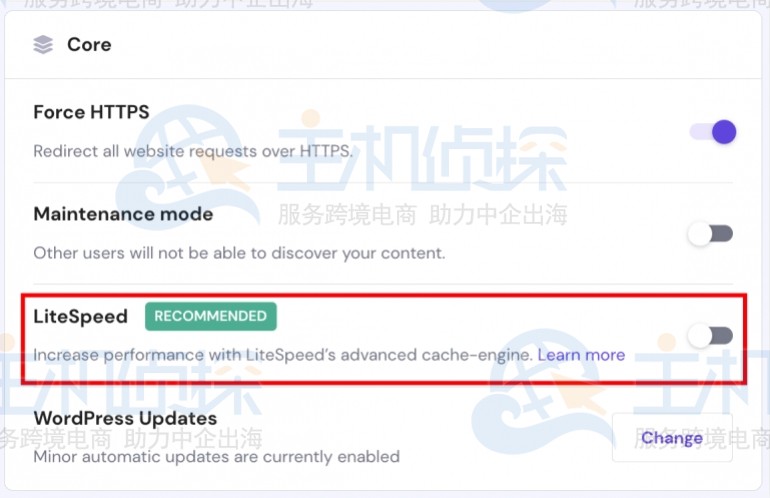
2. 将“LiteSpeed”旁边的按钮向右切换

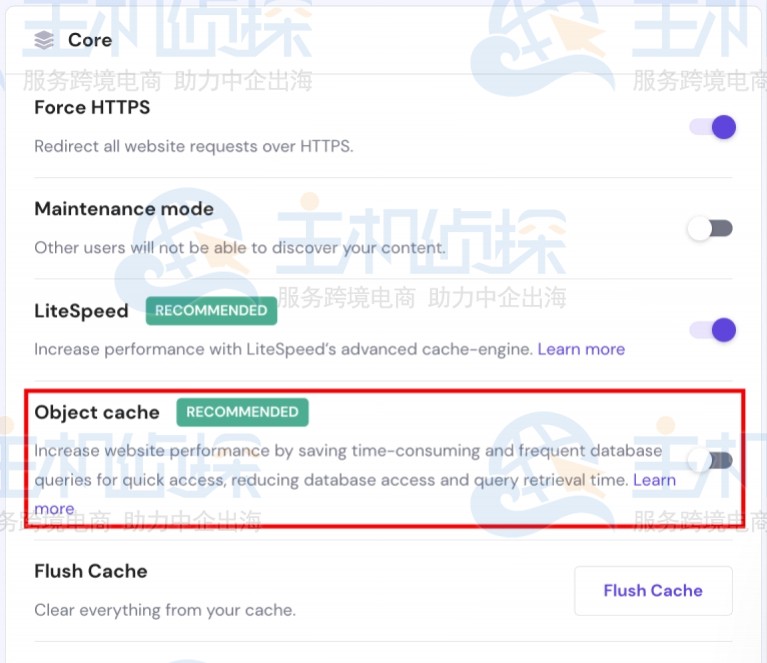
3.最后,启用Object cache(对象缓存)即可

相关推荐:《[如何添加或删除Hostinger主机账户中的付款方式?](/#)》"
松果号 作者:松果号原创文章,如若转载,请注明出处:https://www.6480i.com/archives/102529.html
